Карта блоков: кастомизирование некоторых блоков
1. Некоторые области на сайте, такие как контакты в шапке или в подвале можно выводить с помощью блоков из приложения Сайт -> Блоки. Это может понадобиться для редактирования html-разметки области, так как после обновления темы не нужно будет повторно вносить изменения.
2. Чтобы область вывести с помощью блока, необходимо в настройках темы дизайна, переключить соответствующую опцию с автоматического на подключаемый блок.
3. Сами блоки необходимо создавать самостоятельно. При создании блока, указывается идентификатор блока соответствующей области. Содержимое блока копируется из шаблона области.
4. Ниже перечислены все области сайта, которые можно выводить с помощью блоков, их идентификаторы, шаблоны и опции для переключения с автоматического на подключаемый блок.
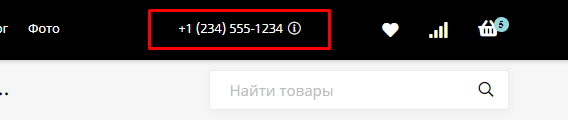
5. Например, необходимо отредактировать html-разметку телефона в шапке сайта.

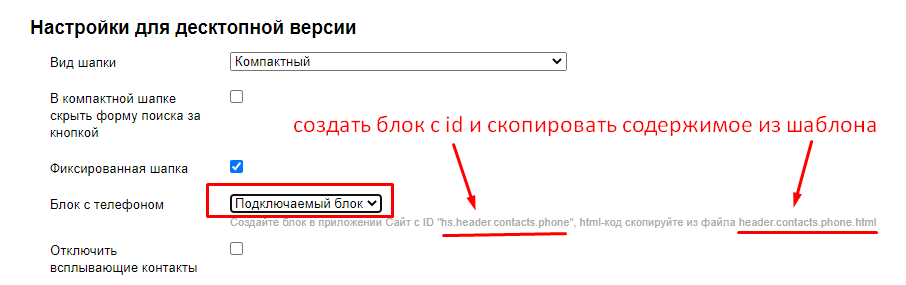
Для этого в настройках сайта, в разделе Шапка сайта, переключите опцию Блок с телефоном на вариант "Подключаемый блок". В описании опции указывается, идентификатор, который нужно указать при создании блока и файл с html-разметкой блока:

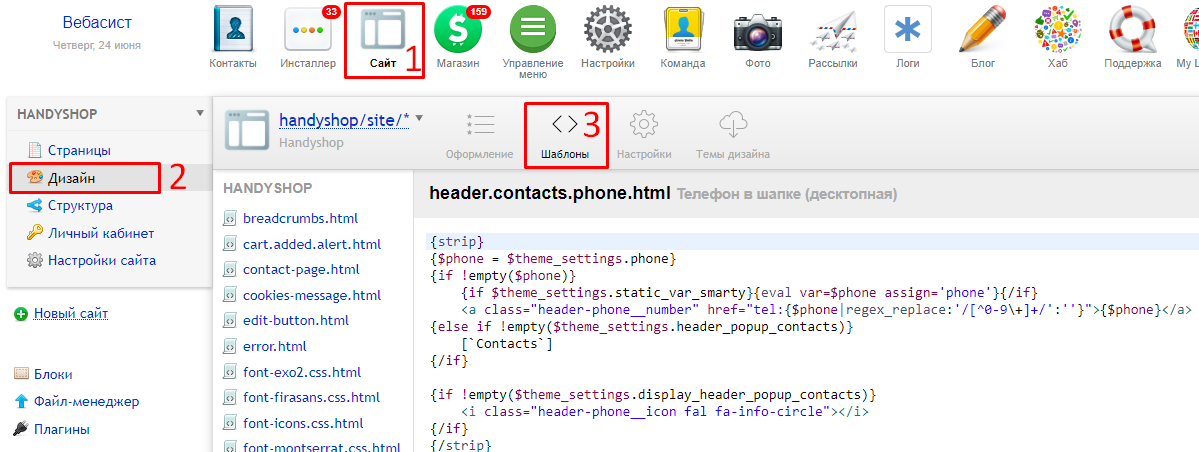
Далее, перейдите в приложение Сайт - Блоки - кнопка "Новый блок". В поле ID укажите: hs.header.contacts.phone:

В содержимое блока скопируйте код из файла header.contacts.phone.html:

6. Список блоков:
- hs.header.contacts.phone - Телефон в шапке (шаблон header.contacts.phone.html);- hs.header.custom - Блок для произвольного содержимого в шапке (шаблон header.hs-custom.html);
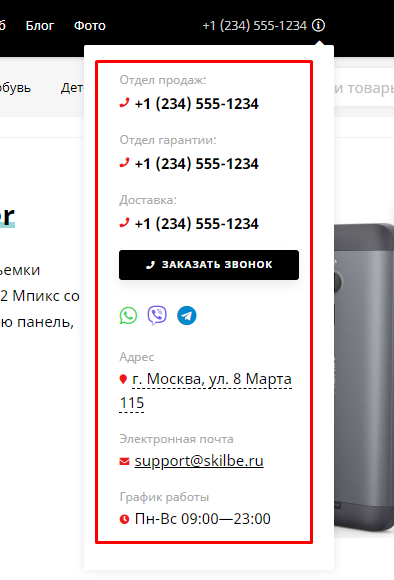
- hs.header.contacts.popup.body - Всплывающие контакты (шаблон header.contacts.popup.body.html);
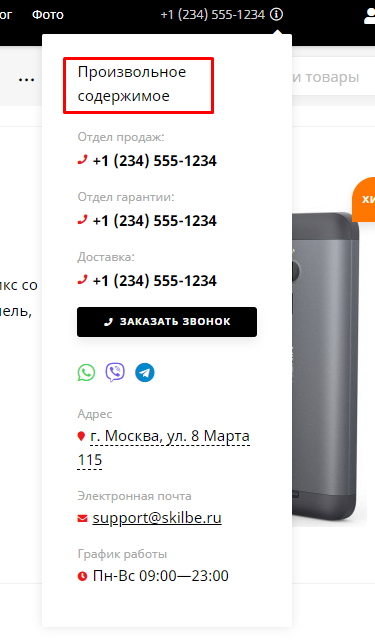
- hs.header.contact.popup.top.custom - Блок для произвольного содержимого в всплывающих контактах, в верхней части;
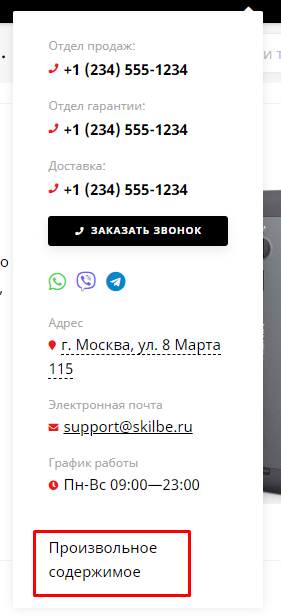
- hs.header.contact.popup.bottom.custom - Блок для произвольного содержимого в всплывающих контактах, в нижней части;
- hs.m_header.custom - Блок для произвольного содержимого под навигацией в шапке в моб. версии;
- hs.m_header.nav.center.custom - Блок для произвольного содержимого в блоке навигации в моб. версии (отображется с включенной опцией "Вывести логотип под навигацией");
- hs.footer.menu1 - Меню №1 в подвале (шаблон footer.menu1.html);
- hs.footer.menu1 - Меню №2 в подвале (шаблон footer.menu2.html);
- hs.footer.about - Вывод блока "О компании" в подвале (шаблон footer.about.html);
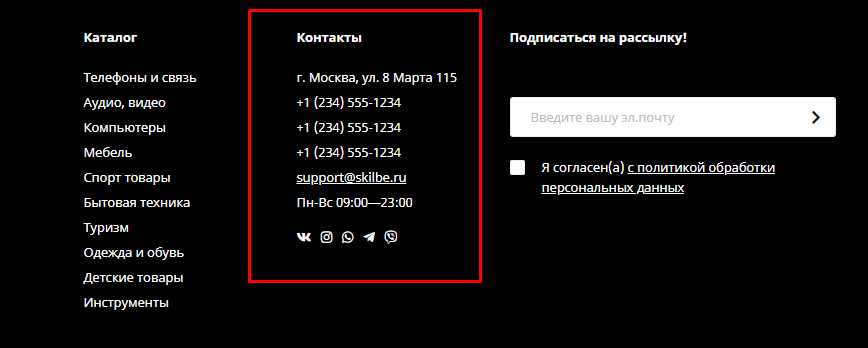
- hs.footer.contacts - Блок с контактами в подвале (шаблон footer.contacts.html);
- hs.product.add1 - Дополнительная вкладка 1 в карточке товара (доп. информация в разделе);
- hs.product.add2 - Дополнительная вкладка 2 в карточке товара (доп. информация в разделе);
- hs.product.add3 - Дополнительная вкладка 3 в карточке товара (доп. информация в разделе);
- hs.sidebar.custom1 - Кастомный блок 1 в сайдбаре (доп. информация в разделе);
- hs.sidebar.custom2 - Кастомный блок 2 в сайдбаре (доп. информация в разделе);
- hs.customs.head.css - Для кастомных стилей в теге head (доп. информация в разделе);
- hs.customs.footer.css - Для кастомных стилей в нижней части страницы (доп. информация в разделе);
- hs.customs.head.js - Для кастомных скриптов в теге head (доп. информация в разделе);
- hs.customs.footer.js - Для кастомных скриптов в нижней части страницы (доп. информация в разделе).
Телефон в шапке
Опция для переключения блока - "Блок с телефоном" в разделе Шапка сайта
ID блока - hs.header.contacts.phone
Содержимое - скопируйте html-код файла header.contacts.phone.html

Блок для произвольного содержимого в шапке
ID блока - hs.header.custom
Содержимое - скопируйте html-код файла header.hs-custom.html

Всплывающие контакты
Опция для переключения блока - "Всплывающие контакты" в разделе Шапка сайта
ID блока - hs.header.contacts.popup.body
Содержимое - скопируйте html-код файла header.contacts.popup.body.html

Блок для произвольного содержимого в всплывающих контактах, в верхней части
ID блока - hs.header.contact.popup.top.custom

Блок для произвольного содержимого в всплывающих контактах, в нижней части
ID блока - hs.header.contact.popup.bottom.custom

Блок для произвольного содержимого в шапке под навигацией в моб. версии
ID блока - hs.m_header.custom

Блок для произвольного содержимого в шапке в блоке навигации в моб. версии.
ID блока - hs.m_header_nav_center.custom (блок отображется при условии, что включена опция "Вывести логотип под навигацией" в разделе Шапка сайте/Настройки для мобильной версии).

Меню №1 в подвале
Опция для переключения блока - "Вывод блока №1 с ссылками" в разделе Подвал сайта
ID блока - hs.footer.menu1
Содержимое - скопируйте html-код файла footer.menu1.html

Меню №2 в подвале
Опция для переключения блока - "Вывод блока №2 с ссылками" в разделе Подвал сайта
ID блока - hs.footer.menu2
Содержимое - скопируйте html-код файла footer.menu2.html

Вывод блока "О компании" в подвале
Опция для переключения блока - "Вывод блока О компании" в разделе Подвал сайта
ID блока - hs.footer.about
Содержимое - скопируйте html-код файла footer.about.html

Блок с контактами в подвале
Опция для переключения блока - "Вывод контактов" в разделе Подвал сайта
ID блока - hs.footer.contacts
Содержимое - скопируйте html-код файла footer.contacts.html